
キャラクターなどを描いた時、ポージングできたら便利だと思いますよね?
そんなとき、役立つのがパペットワープツールです!
今回はこのパペットワープツールの基本的な使い方を解説します。
実際にキャラクターを利用して説明しますので、この記事を最後まで読んでいただければ、あなたのキャラクターに多彩なポーズが加えられます!
実際にキャラクターを利用して説明しますので、この記事を最後まで読んでいただければ、あなたのキャラクターに多彩なポーズが加えられます!
おはようございます!
デザイン講師ブロガーのセッジです!
デザイン講師ブロガーのセッジです!
パペットワープツールはillustratorCC2018から追加された機能です!
キャラなら基本形を作っておけばいろいろポージングできますよ!
キャラなら基本形を作っておけばいろいろポージングできますよ!
【この記事は2018年10月23日に更新されました】
パペットワープとはオブジェクト上に好きな位置に変形させるためのポイント=パペットピンを置き、そのパペットピンを移動・回転することで細かな変形を行うことができるツールです。
もともとはAdobe AfterEffects(VFX・アニメーションソフト)に搭載されたのが最初で、のちにPhotoshopにも追加され、illustratorではCC2018で追加されました。
どのソフトでも使い方はほぼ同じになっています。
もともとはAdobe AfterEffects(VFX・アニメーションソフト)に搭載されたのが最初で、のちにPhotoshopにも追加され、illustratorではCC2018で追加されました。
どのソフトでも使い方はほぼ同じになっています。
では実際に使ってみましょう。
まずパペットワープをかけたいオブジェクトを選択します。
もし、このとき複数のオブジェクトで構成されている状態でしたらグループ化をしておきましょう。
もし、このとき複数のオブジェクトで構成されている状態でしたらグループ化をしておきましょう。
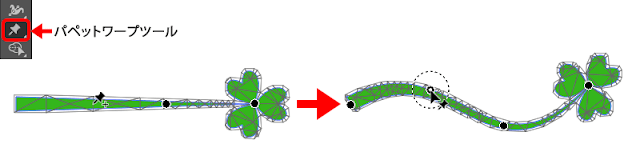
次にパペットワープツールに切り替え、変化のポイントになる部分にパペットピンを打っていきます。
パペットワープツールはパペットピンの追加の他に、選択・移動も兼ねています。
ピンを打ち終わったらピン=黒い点をクリックして動かしてみましょう。
すると、ピンの移動に沿ってオブジェクトが変形していきます。
ピンを打ち終わったらピン=黒い点をクリックして動かしてみましょう。
すると、ピンの移動に沿ってオブジェクトが変形していきます。
また、間違ってピンを増やしてしまった時などは選択してからDeleteキーを押せば消すことができます。
パペットピンの黒い点と周りの点線状の円はそれぞれ意味があり、黒い点は移動、点線の円は回転させることができます。
また、移動・回転どちらの場合も黒い点を基準とした変化をします。
パペットピンの黒い点と周りの点線状の円はそれぞれ意味があり、黒い点は移動、点線の円は回転させることができます。
また、移動・回転どちらの場合も黒い点を基準とした変化をします。
プロパティパネルの方もパペットワープ使用中は変化します。
メッシュを拡大、メッシュを表示、すべてのパペットピンの選択、という設定が追加されます。
メッシュを拡大はパペットピンの影響が与える範囲を増減させます。
例えば複数の花びらなど、オブジェクト間に隙間がある場合などはこの数値を大きくして広い範囲をカバーできるようにします。
メッシュを表示のオンオフはパペットワープを適用すると常にメッシュが表示されますので、見づらい時などにオフにすると良いでしょう。
すべてのピンの選択は文字通り、配置したパペットピンを全て選択します。
キャラクターを変形してみよう
それではせっかくパペット(=人形)ワープをかけるということなので、以下の様なキャラクターを使い実演してみたいと思います。このキャラはパック君といいます。
パック君は手を下ろしたポーズになっていますが、この状態でポーズを付けるのに最低限必要だと思われる場所にピンを打っていきます。
私が必要だと考えた場所は頭・首・お腹・腰、両手の肩・肘・手、両脚の股・足です。
しかしながら、NGの例では手のピンを移動しようとしたところ、影響範囲が胴体に近かったため、胴体も一緒に変形してしまいました。
これではちょっと困りますね。
そこで、以下のように初期ポーズを変更します。
これは3DCGで良く見る、Tポーズ(またはTスタンス)と呼ばれるポーズです。
このように一緒に動かしたくないものがある場合はそれぞれが離れた状態にしておいて、そこからピンを配置すると、動かしたくないものへの影響を少なくすることができます。
3DCGの場合は「骨が曲がることで変形する」という、ボーンとスキニングというパペットワープと似た機能があります。
これらの場合は骨から体への影響範囲を細かく設定することができます。
しかし、パペットワープの場合はそこまでの設定はできませんので、パック君のようなキャラクターの変形の場合はこういった対処が必要です。
【CC2019】Adobe Senseiとの連携
イラストレーターCC2019からは、人工知能Adobe Senseiを利用することにより、パペットワープが少し自動化されるようになりました。パペットワープでの変形をする場合は、前項で書いたようにどこにパペットピンを置くのが最適なのかということを考える必要があります。
これはキャラクター変形などの場合であれば、慣れていない人はコツを掴むのにトライ&エラーが必要かもしれません。
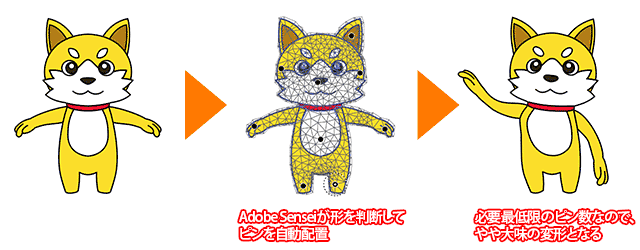
Adobe Senseiが連携することにより、大まか(かつ最低限)ではありますが、自動的に必要な場所にパペットピンが配置されるようになりました。
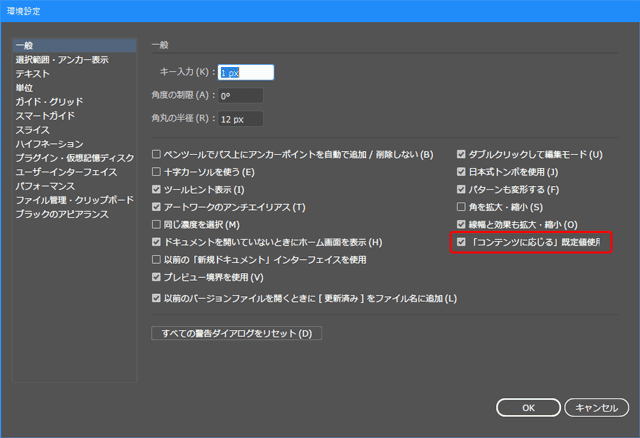
Adobe Senseiを機能させるには環境設定で「コンテンツに応じる」既定値使用のチェックがオンになっている必要があります。
※逆に従来どおりの使い方をする場合はオフにしておきます。
この状態で、パペットワープ変形を行いたいオブジェクト、またはグループを選択してパペットワープツールに切り替えます。
すると自動的に最低限必要と考えられる場所にAdobe Senseiがピンを配置していきます。
ただし、最低限必要な場所になりますので、あまり細かい変形には向かないかもしれません。
それでも慣れないうちはこの方法でピンを作成し、曲げる(変形する)のに最適な場所がわかるようになってきたら、自分でピンを打ってみてください。
そして人工知能である以上は、いずれもっと機能アップして、最適な場所をもっと認識するようになるかもしれませんので、今後に期待、というところでしょうか。
まとめ
いかがでしたでしょうか。パペットワープ搭載以前は、ポージングのような変形をしたいときは描画と一緒にポーズを付けていく必要がありました。
illustratorCC2018でパペットワープが追加されたことで簡易的なものではあるとはいえ、後づけでポーズをつけることができるようになりました。
これでまた、表現の幅が広がると思います。
ボクもこれでカッコイイポーズをとってみたいです!
さて、イラレの事ボクたちと一緒に掘り下げてみませんか? 下のイラレ講座まとめもご覧ください!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
さて、イラレの事ボクたちと一緒に掘り下げてみませんか? 下のイラレ講座まとめもご覧ください!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!















コメント