
アイキャッチにはキラキラした星がちりばめられています。
これを表現するには大量にコピー&ペーストすることになり大変ですよね…。
こういったことを解決してくれるツールがシンボルスプレーです!
おはようございます!
今回はこのように大量のオブジェクトを配置する時に効果的なシンボルスプレーの使い方を解説します!
今回はこのように大量のオブジェクトを配置する時に効果的なシンボルスプレーの使い方を解説します!
そもそもシンボルとは?
illustratorにおけるシンボルとは元々はAdobe Flashが持っていた機能です。オブジェクト間に親(マスター)と子(インスタンス)という関係を作る機能です。
例えば今回のように星をつくったとして、大量にコピーをしたとします。
数百個のコピーができたあと、色を変えたり、トゲを増やしたり、などをしたいと思うと、コピーのしなおしになってしまいます。
シンボルの場合は親を変更したり、あるいは子を変更すると、その結果が相互に反映されます。
そのため後から何かを変更したい、といったことにも対応できるのです。
星型シンボルの作成
では星型のシンボルを作成してみましょう。画面の中心を出しておくと良いと思います。ちょうどカメラにクロスフィルターをかけたようなイメージで、大小の十字星をかけあわせたトゲが8つの星になるようにします。
図形ツールの中からスターツールを選び、クリックします。
スターオプションウインドウがでてきましたら下図のように設定しましょう。(単位、比率はお好みで)
このままですと2つの十字星が重なっているだけなので、シェイプツールや、パスファインダーの合体などを使用して、1つのオブジェクトになるようにしておいてください。
つづいて、ウインドウメニュー→シンボルを選んでシンボルパネルを表示し、できあがった星のマークをパネルの空いた場所にドラッグするか、選択したまま新規シンボルボタンを押します。
するとシンボルオプションウインドウが開きます。
書き出しタイプにムービークリップ、グラフィックというものがありますが、これはFlashに組み込む際に必要ですが、illustratorでは特に違いはありませんので、そのままにしておきます。
また、シンボルの種類に、ダイナミックシンボル、スタティックシンボルというものがありますが、こちらもダイナミックのままでよいでしょう。
9スライスの拡大・縮小を~という箇所もチェックの必要はありません。
ちなみにダイナミックシンボルとスタティックシンボルについてですが、
ダイナミックの場合はダイレクト選択ツールを使用した際に、子オブジェクト単体で色などが変更可能です。
スタティックの場合は子オブジェクト単体では変更ができないという違いがあります。
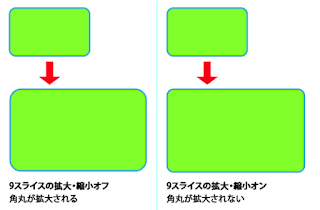
9スライスの拡大・縮小用ガイドを有効にするというのは下図のように角丸だけそのままの半径で拡大したいなどの場合に使用します。
一つのシンボルの中で拡大したい場所としたくない場所を作るという機能で、下図右側のようにガイド位置を調整してその範囲を決めます。
一つのシンボルの中で拡大したい場所としたくない場所を作るという機能で、下図右側のようにガイド位置を調整してその範囲を決めます。
シンボルをスプレーしてみよう
では先程作成したシンボルをシンボルスプレーで散布してみたいと思います。シンボルスプレーは他のツール同様、ツールパネルとして切り出すことができますので、以下のようなツール構成を見ることができます。
シンボルスプレーで散布をする前に、スプレーツールをダブルクリックして設定を見てみましょう。
まず直径、強さ、密度があります。
直径は散布する範囲、強さは散布する量、密度はそのままですが散布する密度です。
また、スクランチ~スタイルまでの設定があります。
これらはここでは平均かユーザー定義しかありません。
ユーザー定義にするとマウスやタブレットの動きで角度やサイズが変わります。
コントロールしにくく感じますので、シンボルシフトなどで後で調整するのが良いように思います。
下図は散布したところですが、作りやすさで黒にしてしまったため、黒い星が並んでいてちょっと不気味ですね。
ここで一括で色を変えてみましょう。
シンボルパレットの星マークをダブルクリックします。
するとシンボル編集画面に切り替わりますので、そこにある星マークを選択して色を変更します。
見づらいかとは思いますが、今回は黒から黄色に変更しました。
親(マスター)を変更しましたので、子(インスタンス)のシンボルが全て変更することができました。
ただ、現状は全てが同じ大きさです。
星と星の距離や位置関係も調整ができていないので、これから調整をかけていきます。
シンボルの調整
当初は実際の画面で説明画像を作成しておりましたが、客観的に見るとよくわからない画像になっていましたので、シンプルな図にしてみました。
シンボルシフトツール:
すでに作成したシンボルインスタンスを移動したり、Shift+Alt(Opt)+クリックで、シンボルセット内のシンボルの重ね順を変更できます。
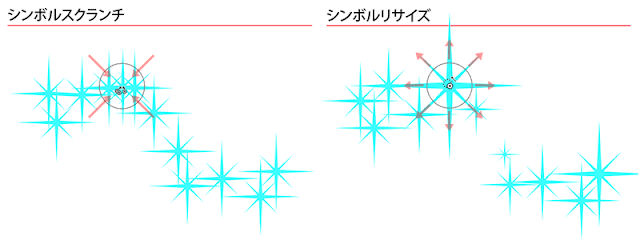
シンボルスクランチツール:
シンボル同士を引き寄せたり、Alt(Opt)キーの併用で引き離したりします。シンボルの密度や分布を調整するツールになります。
シンボルリサイズツール:
選択しているシンボルセット内のシンボルのサイズを拡大します。Alt(Opt)キーの併用で縮小になります。
シンボルステインツール:
シンボルインスタンスに着色します。
塗るというよりも、染めるような印象なので狙った色になりにくいところがあります。
またステインツールの方式をユーザー定義にしておかないとなかなか色が付きません。
シンボルインスタンスに着色します。
塗るというよりも、染めるような印象なので狙った色になりにくいところがあります。
またステインツールの方式をユーザー定義にしておかないとなかなか色が付きません。
シンボルスタイルツール:
シンボルセットの一部(クリックしたインスタンス)にスタイルを適用します。
シンボルセットの一部(クリックしたインスタンス)にスタイルを適用します。
適用できるスタイルはグラフィックスタイルパネルに表示されているものになります。
今回シンボルスタイルは使用していませんが、これらの調整ツールを使用して調整した結果が以下のものになります。
シンボルとシンボルスプレーツールを使用すると、このように大量のオブジェクトを比較的簡単に散布し調整することができます。
クリスマスなどのときは、こういったキラキラ系の表現は使いたいところだと思いますので、ぜひお試しください。
最後に
今回はシンボルツールの使い方を解説しました。
大量にオブジェクトを配置するのはかなり大変なので、このツールを覚えておくとかなり楽になります。
機能をまとめますといかのようなことになります。
- シンボルはオブジェクトに親と子の関係を持たせる機能
- 親あるいは子を修正すると双方に反映される
- シンボルスプレーは作成したシンボルを大量に散布できる
最後までご覧いただき、ありがとうございました。
では今回はこの辺で。
また他の記事でもお会いしましょう!おつかれさまでした!
また他の記事でもお会いしましょう!おつかれさまでした!
























コメント