
前回の講座はサッカーボールがバウンドする位置のアニメーションを解説しました。
今回は図形が回転、拡大するアニメーションの作り方を解説します。
この記事を読めば、あなたはAfterEffectsの回転・スケール(拡大縮小)のアニメーションの基本をマスターすることができます!
セッジです!おはようございます!
AEのアニメーションの基本。今回は回転とスケールの方法を解説!
AEのアニメーションの基本。今回は回転とスケールの方法を解説!
【この記事は2018年5月30日に更新されました】
illustratorで図形オブジェクト作成
illustratorで以下の図形オブジェクトを作成しました。単純な円だと回転していることが判りにくいので、歯車形状を複数組み合わせています。
外周部分がCircleA、内周部分がCircleB、もう一つ単純な円が重なっていて、これがCircleCになっています。
画面サイズは1920x1920pxになっています。
これは最終的にフルHDサイズの画面上で大きい方のオブジェクトの上下が切れる事を想定したサイズです。
また、正方形になっているのは、AfterEffectsで読み込んだ時に確実に中心点が画面(レイヤー)の中心にくるようにするためです。
これは最終的にフルHDサイズの画面上で大きい方のオブジェクトの上下が切れる事を想定したサイズです。
また、正方形になっているのは、AfterEffectsで読み込んだ時に確実に中心点が画面(レイヤー)の中心にくるようにするためです。

今回はillustratorのファイルも配布いたします。
※illustratorCS5以降に対応したファイルです。
コンポジション設定で読み込み
AfterEffectsを起動して、前項で作成したillustratorファイルを読み込みましょう。
ファイルメニュー→読み込み→ファイルです。
ファイルの読み込みウインドウが開きましたら、illustratorファイルを選択し、読み込みの種類からコンポジションを選択します。
読み込みの種類同じAdobeCCソフトであるillustratorとPhotoshopはレイヤー情報を持っている場合があります。
これら2つのソフトのファイルの場合、レイヤーが無いか必要無ければフッテージ、レイヤーを必要とする場合はコンポジションで読み込みます。
また、同じコンポジションでも今回のように中心点を保持したいならコンポジション、レイヤーサイズをレイヤー上のオブジェクトサイズにしたいならコンポジション-レイヤーサイズを維持にします。
これら2つのソフトのファイルの場合、レイヤーが無いか必要無ければフッテージ、レイヤーを必要とする場合はコンポジションで読み込みます。
また、同じコンポジションでも今回のように中心点を保持したいならコンポジション、レイヤーサイズをレイヤー上のオブジェクトサイズにしたいならコンポジション-レイヤーサイズを維持にします。
コンポジションで読み込むと、プロジェクトパネルでは以下のようにcircleというコンポジションと、circleレイヤーというフォルダーができています。
フォルダーの中身はillustratorのレイヤーが素材として分けられた状態になっています。
この状態でcircleコンポジションをダブルクリックしましょう。
すると、circleのコンポジションパネル(画面)が開きます。
透明グリッドがオンになっていない場合は、デフォルトの背景が黒になっているため何も見えませんので、透明グリッドをオンにして図形を確認します。
透明グリッドがオンになっていない場合は、デフォルトの背景が黒になっているため何も見えませんので、透明グリッドをオンにして図形を確認します。
画面全体も見えないことが多いので、コンポジションパネル下部左側の画面の拡大率から、全体表示または全体表示(最大100%)を選んで、画面全体が見渡せるようにしておきます。
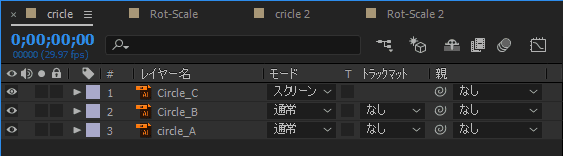
タイムラインパネルの方も確認しておきましょう。
illustratorでは3つのレイヤーを用意していましたので、Circle_A、Circle_B、Circle_Cの3つのレイヤーがあることを確認します。

エフェクトをつけてみよう
図形が見えるようになったのですが、このままですと透明グリッドをオフにするとまた見えなくなってしまいます。図形の色を変更しましょう。
レイヤーを一つ選択してから、画面右側にあるエフェクト&プリセットパネルで「塗り」と打ち込み検索してみます。
すると、「塗り」が関係するエフェクトが表示されますので、そこから「塗り」を選んでダブルクリックします。
これで選んでいたレイヤーが赤くなります。
このままでもいいのですが、私は水色系に変更しました。
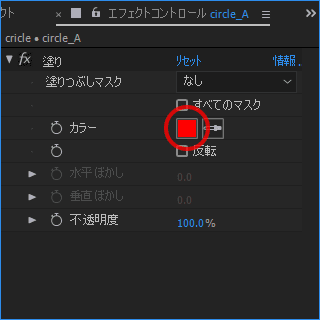
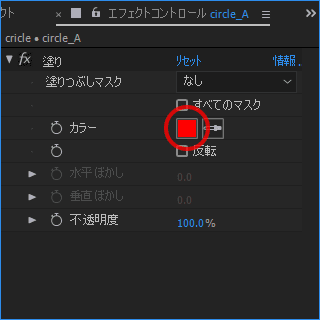
色を変更するにはプロジェクトパネルがあった場所にエフェクトコントロールパネルが出ていますので(出ていない場合はウインドウメニュー→エフェクトコントロールで呼び出し)、カラー設定の赤い四角をクリックします。
そこでカラーピッカーが表示されたら、色を変更することが可能です。




レイヤーを一つ選択してから、画面右側にあるエフェクト&プリセットパネルで「塗り」と打ち込み検索してみます。
すると、「塗り」が関係するエフェクトが表示されますので、そこから「塗り」を選んでダブルクリックします。
これで選んでいたレイヤーが赤くなります。
このままでもいいのですが、私は水色系に変更しました。
色を変更するにはプロジェクトパネルがあった場所にエフェクトコントロールパネルが出ていますので(出ていない場合はウインドウメニュー→エフェクトコントロールで呼び出し)、カラー設定の赤い四角をクリックします。
そこでカラーピッカーが表示されたら、色を変更することが可能です。



必要に応じて全てのレイヤーの色を変更してみてください。
こちらでは3つのレイヤー共に水色に変更しました。
こちらでは3つのレイヤー共に水色に変更しました。

回転のアニメーション
事前の説明が長くなってしまいましたが、アニメーション設定に移りましょう。
回転のアニメーションなので、回転情報を出したいと思います。
ではCircle_Aレイヤーのトランスフォームを開いて・・・と前回は説明していましたが、もっと簡単にいきましょう。
回転のショートカットがあります。ワンキーショートカットになりますが、情報を出したいレイヤーを選択して「R」を押してみて下さい。
※Windowsは半角モード、Macは英数モードにしていないとうまく働かないことがあります。
そうしますとCircle_Aの回転情報のみ表示され、以下のような数値がでてきます。
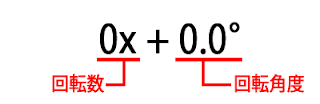
0x+0.0°と表示されていますが、これは下図にあるように0xが回転数、0.0°が回転角度になっています。
ですので、10回転させるとしたら左側を10x、0.5回転なら右側を180°と入力します。
回転のアニメーションなので、回転情報を出したいと思います。
ではCircle_Aレイヤーのトランスフォームを開いて・・・と前回は説明していましたが、もっと簡単にいきましょう。
回転のショートカットがあります。ワンキーショートカットになりますが、情報を出したいレイヤーを選択して「R」を押してみて下さい。
※Windowsは半角モード、Macは英数モードにしていないとうまく働かないことがあります。
そうしますとCircle_Aの回転情報のみ表示され、以下のような数値がでてきます。
0x+0.0°と表示されていますが、これは下図にあるように0xが回転数、0.0°が回転角度になっています。
ですので、10回転させるとしたら左側を10x、0.5回転なら右側を180°と入力します。

今回は10秒間で3回転かけたいと思いますので、開始フレーム(0;00;00;00)でストップウォッチを押し、0回転0度のキーフレーム、終了フレーム(0;00;09;29)で3回転0度のキーフレームを設定します。

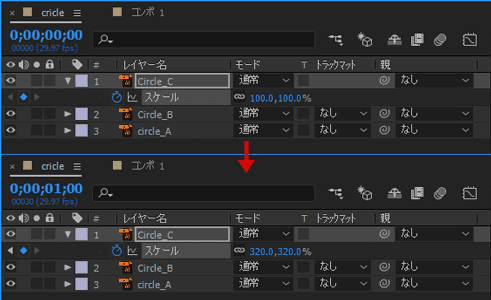
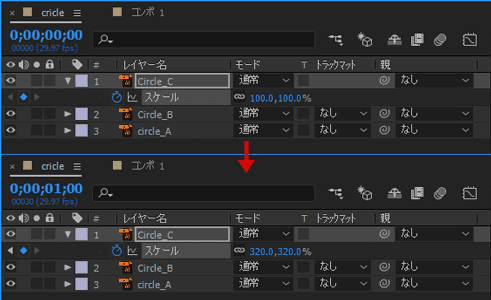
回転同様、スケールだけ出したいので、今度は「S」を押して下さい。
スケールのみ表示されたら、0秒(0;00;00;00)でストップウォッチを押して、100%のキーフレームを作成、1秒(0;00;01;00)で320%のキーフレームを作成します。

では、またスペースキーを押して、再生してみましょう。
以下のように、Circle_B付近から円が拡大されていくアニメーションが発生します。
1秒で拡大していくアニメーションができましたが、1秒すぎると何もなくなってしまいますので、10秒間を埋めていくつもりでCircle_Cの複製を作っていきましょう。

ではスペースキーを押して確認します。
以下のように2秒ごとに発信する音波のように円が広がっていくアニメーションになっているかと思います。
※下の例は、最終的にフルHDサイズのコンポジションを作成し、Photoshopで作成した背景と組み合わせて完成させています。
著作権は放棄しませんが、ご自由にお使い下さい。
※AfterEffects CC 2017ファイルです。

スペースキーを押して再生して、回転することを確認してください。
回っていましたらCircle_Bを選択して同じように開始フレームに0度のキーフレーム、終了フレームには逆回転させたいので-2回転のキーフレームを作っておきます。
※同じ方向に回転させると同じように動いて見えるので方向と速度を変えています。
2つのCircleが回っているのが以下のものになります。
スケールのアニメーション
2つのCircleを回転させましたので、残ったCircle_Cについてはスケール、拡大していくアニメーションをつけてみたいと思います。回転同様、スケールだけ出したいので、今度は「S」を押して下さい。
スケールのみ表示されたら、0秒(0;00;00;00)でストップウォッチを押して、100%のキーフレームを作成、1秒(0;00;01;00)で320%のキーフレームを作成します。

では、またスペースキーを押して、再生してみましょう。
以下のように、Circle_B付近から円が拡大されていくアニメーションが発生します。
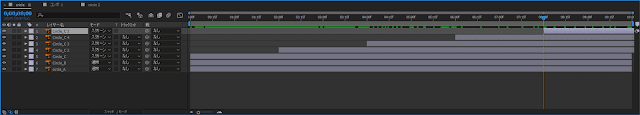
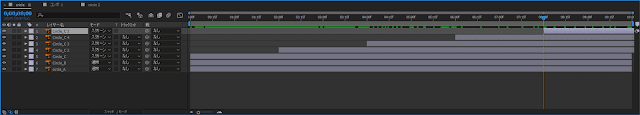
1秒で拡大していくアニメーションができましたが、1秒すぎると何もなくなってしまいますので、10秒間を埋めていくつもりでCircle_Cの複製を作っていきましょう。
Circle_Cを選択したまま編集メニュー→複製を選びます。
Circle_C2という複製されたレイヤーができたら時間をずらしますので、現在時間を2秒(0;00;02;00)に合わせてから、キーボードの [ のキーを押します。
すると現在時間にレイヤーの先頭(インポイント)が移動し、Circle_C2は2秒からアニメーションがスタートすることになります。
その後はどんどん複製していって、次は4秒、その次は6秒、最後は8秒、という具合に時間の流れのなかで配置していってください。

ではスペースキーを押して確認します。
以下のように2秒ごとに発信する音波のように円が広がっていくアニメーションになっているかと思います。
※下の例は、最終的にフルHDサイズのコンポジションを作成し、Photoshopで作成した背景と組み合わせて完成させています。
回転とスケールのアニメーション
では今回の記事でおこなったことをまとめてみます。
- 素材を読み込む時はレイヤーがない時はフッテージ、あるときはコンポジションで読み込む
- 回転やスケールなどはショートカットで呼び出すことができる
- レイヤーを複製したあと、タイムライン上でずらすことで時間差を作ることができる
著作権は放棄しませんが、ご自由にお使い下さい。
※AfterEffects CC 2017ファイルです。
今回はAEを覚えるための基本、回転とスケールのアニメの作り方を解説しました!
もっともっとAEの事を知りたいなら、下のAE講座まとめもどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!
もっともっとAEの事を知りたいなら、下のAE講座まとめもどうぞ!
ではまた、他の記事でもお会いしましょう!
おつかれさまでした!










コメント
https://youtu.be/ZBMDatMf-3M
おはようございます。いらっしゃいませ。
すいません、Youtubeの動画を見ただけではちょっとわからないのですが、可能性として考えてみますと、
・素材の縦横比とコンポの縦横比が違う
・コンポの縦横比がスクエアピクセルになっていない
ということが考えられますがいかがでしょう?
もう少し情報を教えていただければわかることもあるかもしれません。