
前回に引き続き、3D効果について解説します。
今回は3D回転体という効果ですが、円筒形・円錐形などの形状に適しています。
これらの形は基本形状に近い形でありながら、フリーハンドで描こうとすると難しい形をしていますね。
ベースとなる断面オブジェクトは用意する必要はありますが、3D効果を使うとこういった形を比較的簡単に作ることができます。
今回はこの3D回転体という効果を使ってカンタンにベルを作る方法を解説します!
セッジです!おはようございます!
今回は3D効果第二弾、3D回転体です。
円筒や円錐に分類される形状というと、ビンや壺、コップ、今回のベルなどですね!
今回は3D効果第二弾、3D回転体です。
円筒や円錐に分類される形状というと、ビンや壺、コップ、今回のベルなどですね!
断面オブジェクトの作成
上で書いたように、回転体を作成するには断面オブジェクトが必要になります。
ということで、以下のように作っておきます。
回転体の場合、必要な断面は片側だけですので左側のみ残してそれ以外は削除します。
下図はまず、シェイプツールで2つの形を合成して、それからダイレクト選択または投げ縄ツールで右半分を選択して削除します。
鐘部分を作成したら振り子部分も作成しておきましょう。
正円と細い長方形を作成し整列ツールなどでで中央で揃えたあと、シェイプツールで合成してから片側を削除します。
鐘と振り子の断面ができあがりましたので、この2つをグループ化しておきます。
なぜグループにしておく必要があるのかは後ほど説明します。
3D効果の適用と調整
ではさっそく、3D化してみましょう。
3D化したいオブジェクトを選択したまま、効果→3D→回転体を実行します。
3D回転体オプションが表示されますので、調整していきます。
位置や座標軸などは前回の記事で説明していますので、そちらもご覧ください。
CHECK!
・3D効果を使った立体文字の作り方
プレビューをオンにしてみると、想像したようなベルの形をしていないと思います。
回転軸が形状に適した位置にになっていないためにこのような状態になってしまうのですが、今回は左側だけの断面になっていますので、この場合は右端を選ぶと良いでしょう。
画面では以下のようになっているかと思います。
左端はなんというか、裏返ったような形になっていますね。
右端は想像したとおりのベルの形になっています。
では次に、鐘の内部がどうなっているかを確認します。
X軸を45度ほど回転してみましょう。(それ以外の軸はそのままで大丈夫です)
以下のようになります。
ここで前項で少し触れていた、グループと非グループの違いがでてきます。
グループにした状態では、振り子がちゃんと鐘の内部に入っている状態になるのですが、非グループだと別オブジェクトとして扱われ、鐘と振り子は無関係になってしまうため、振り子が鐘の背後に完全に隠れたり、逆に振り子が鐘の前に出てしまったりすることになるのです。
遠近感とライティングの調整
うまくベルの形になったところで、遠近感の調整をしてみましょう。
座標軸の下に遠近感という項目がありますので、そこにカメラの標準レンズに近い50度と入力します。
遠近感のデフォルトは0度ですが、最大値は180度になります。
ただ、180度まで上げてしまうとかなり遠近感が強い状態になってしまいますので、カメラのレンズの角度を参考に決めると良いでしょう。
0度が望遠側、180度が広角側になります。
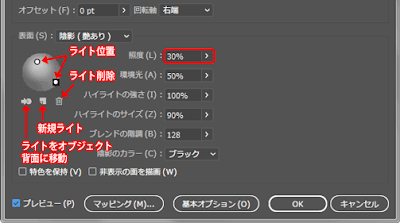
オプション画面が伸びて下図のように隠れている設定が表示されます。
こちらは照明効果の設定になります。
球体の上に出ている白い点がライトの位置になります。
デフォルトでは1つ付いていますので、下図のように左上に移動しておきます。
次に、球体の下にある新規ライトボタンを押して、新しいライトを追加した後、今度は右下の方に置いてから、照度の数値を下げておきます。
一つ目がキーライト、二つ目がフィルライト的な関係になりますので、全体的に明るい金属を表現したような印象になるかと思います。
まとめと使用権フリー素材配布コーナー
ということで今回は3D効果の一つ、3D回転体を解説しました。
少しまとめてみるとこのような形になります。
- 3D回転体を使うと、円筒や円錐に近い形を作成できる
- 内部構造を持つ形の場合、グループ化しておかないと前後関係がおかしくなる
- 3D回転体オプションの詳細設定を開くと、照明効果の設定ができ、複数のライトの作成や、ライトの詳細な設定をすることができる。
本来は平面的なillustratorですが、前回解説した押し出し・ベベルと組み合わせて奥行きのある表現に挑戦してみてください!
では、今回作成したベルをPNGに変換したものを素材として配布いたします。
一連の素材を組み合わせた完成見本と、組み合わせていない素材を用意しました。
透明度情報もついていますので、PNG形式が読み込めて透明度情報も読み取れるグラフィックソフトであれば自分好みに組み合わせることも可能です。
また、おまけとして、リボンのPNGファイル、ベルの断面のAiファイルも置いてあります。
基本的に自由にご利用いただけますが、著作権は放棄していないため、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
ベルの断面を作るのがちょっとキモではありますが、回転体自体はカンタンにできちゃいます!
また、他にも3D効果に挑戦してみた記事があります!ぜひそちらもご覧ください!
では今回はこの辺で!他の記事でもまたお会いしましょう!
また、他にも3D効果に挑戦してみた記事があります!ぜひそちらもご覧ください!
では今回はこの辺で!他の記事でもまたお会いしましょう!

















コメント