以前、小説を公開していました。
このブログのジャンル的にはミスマッチ感があるのは否めなかったため、現在は封印しておりますが、
その小説の中で使ったシンボル、ドリームキャッチャーの描き方をご紹介いたします。
おはようございます!
デザイン講師ブロガーのセッジです!
今回は夢のお守り、ドリームキャッチャーの描き方です!
デザイン講師ブロガーのセッジです!
今回は夢のお守り、ドリームキャッチャーの描き方です!
我流で作成したため、本来の伝統装飾品とは異なっていることもあるかと思われますが、インディアンの文化を毀損する意図はございません。
ご理解いただけますと幸いです。
また当初呼称について「ネイティブアメリカン」としておりました。
しかし、この呼称はいわゆるインディアンだけを含むものではなく、
該当する民族の方々は「インディアン」という呼称に誇りを持っているという情報もありましたので「インディアン」の呼称に改めさせていただきます。
ご理解いただけますと幸いです。
また当初呼称について「ネイティブアメリカン」としておりました。
しかし、この呼称はいわゆるインディアンだけを含むものではなく、
該当する民族の方々は「インディアン」という呼称に誇りを持っているという情報もありましたので「インディアン」の呼称に改めさせていただきます。
ドリームキャッチャーとは
ということで、もう一度ドリームキャッチャーとは何かということを書いてみます。輪の中に荒い網の目が張り巡らされ、輪の外側に(神聖な)羽根やビーズなどが装飾されています。
これをベッドの上にかけることで「網目に悪夢がひっかかりそのまま夜明けとともに消えさり、良い夢だけが網目から羽根に伝わり眠っている人の中に入る」といわれ、子どもを悪夢から守る「夢を変える力」を持つと信じられていたそうです。
ドリームキャッチャーはインディアンの象徴的な装飾品だと思われています。
しかし、本来はオジブワ族に伝わる輪をもとにした装飾品で、それが1960年代以降に他の部族にも伝わっていったそうです。
【この記事は2022年5月9日に更新しました】
輪と幾何学模様の作り方
今回の作り方は、以前ご紹介したレースペーパーの描き方と共通する部分があります。したがって詳細な部分にご興味のある方はそちらもご覧いただけますと幸いです。
また、今回作成するドリームキャッチャーは、小説のアイキャッチで使用したものよりもさらにシンボル化を進めましたので、ディティールをすこし減らしています。
こういったイラストやマークを描くときは必ずやっていることですが、まずは中心線を引いておいてください。
※説明のわかりやすさのために図ではガイドラインが無くなっている場合もありますが、隠しているだけで消してはいません。
中心線の引き方はこちら ・画面の中心線の作り方
では、縦長の楕円を一つ描きます。横幅と高さは任意ですが、参考までに今回の場合は横50px、高さ200pxとなっています。
この楕円の上下の頂点をダイレクト選択ツールで選択しておきましょう。
この状態で、選択したアンカーをコーナーポイントに切り替えボタンを押しますと、楕円の上下の頂点が鋭角なコーナーになります。
では、一度選択を解除して、選択ツールで選択しなおしてから、効果→パスの変形→変形を選びましょう。
この変形という効果は移動、回転、拡大縮小、コピーなどを同時に行えるので、このような幾何学模様を作るのに適した効果です。
これで輪の内側にある網目的な幾何学模様ができましたので、中心位置を合わせた横200px、高さ200pxの正円を描きます。
網目はヒモをイメージしていますので線幅は細く、輪の部分は太くしておきましょう。
羽根のシンボルの描き方
こちらも一旦楕円を描きます。先ほどよりも小さくしますので、横幅50px、高さ100pxにしておきます。
幾何学模様同様に上下の頂点をコーナーポイントに変更したら、下の頂点のみダイレクト選択ツールで選択しましょう。
そのまま、キーボード下矢印キーで移動します。
下図では20pxほど下に移動しています。
輪と羽根を組み合わせて完成しよう
それでは輪と羽根ができあがりましたので、組み合わせていきましょう。私的には輪のレイヤーと、羽根のレイヤーで分けておくことをオススメします。
羽根を選択した状態で、回転ツールをダブルクリックして、回転オプションで-30度と設定し、そのまま輪の網の頂点に羽根の根元を合わせましょう(時計の7時の位置)
つづけてこの羽根を複製し(コピーペーストまたはドラッグコピー)、さらに-30度傾けて、次の頂点(8時の位置)に羽根を合わせましょう。
それぞれの根元にはビーズをイメージして、20pxの正円を置いています。
この状態で羽根とビーズを全て選択し、中央の縦ガイド基準でリフレクトコピーします。
これで完成でもいいのですが、個人的に輪が複数あるドリームキャッチャーを見て広がりがあってカッコイイな、と感じたこともあり輪は縦に2つにしています。
(もしリアリティの続きを描くとしたらさらに輪が増えるかもしれません)
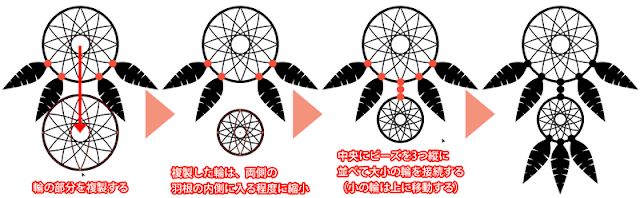
ということで輪を複製します。
中心は合わせておきたいのでコピーして、編集→同じ位置にペースト、または全面にペーストを実行してください。そのまま下矢印で移動します。
つづいて、下の輪は上の輪よりも小さくしたいので、選択したまま拡大縮小ツールをダブルクリックしてオプションを表示し、縦横比を固定:60%と設定しています。こちらも任意で良いかと思います。
ここで大小の輪をつなぎたいとおもいますので、網の中央の頂点(6時の位置)に一つビーズを起き、ここから縦に3つほど並べていきます。
縦にならべた3つ目のビーズに合わせて小の輪を移動して、さらに3つほどビーズ付きの羽根をふやし色を調整すれば、ドリームキャッチャーのシルエットのシンボルが完成です。
夢のお守り ドリームキャッチャーの描き方
ということで、今回は我流のドリームキャッチャーのシンボルの作り方を解説しました。
デザインとはなにか、ということをこのブログを立ち上げてからずっと考えているのですが、明確な答えは見つかっていません。
ただ、「意味のないところに意味を見出す」「意味のないところに意味を込める」ということもデザインの仕事だと考えています。
今回のドリームキャッチャーにも「こういう形になっている意味」を知ることができて、大変勉強になりました。
今回のドリームキャッチャーにも「こういう形になっている意味」を知ることができて、大変勉強になりました。
さて、今回作成したドリームキャッチャーも素材として配布したいのですが、ジャンルはなにかで悩んでしまいました。
日本のものであれば和モノのデザインで、西洋のものであれば洋モノのデザイン…最初は海外から渡ってきたのだから洋モノに入れればいいかなと考えておりました。
しかし、インディアンの方々からしてみれば、洋モノに入れられてしまうのも不本意なのかもしれないと思いまして、暫定的ではありますが、伝統イラストというジャンルを作り、そこに入れておくことにいたしました。
いずれ和モノ、洋モノというジャンル分けも、それぞれが歴史があるものですし、いずれ無くして一つにまとめてしまうことも検討しています。
では素材を配布いたします。
基本的に自由にご利用いただけますが、著作権は放棄していないため、
素材サイトへのアップ、素材としての販売は許諾しておりません。
ご理解の程、よろしくお願いいたします。
最後までご覧いただきありがとうございました!
お守りの形にも意味があるんですよね!ぜひあなたも形に意味を持たせてみてください!
お守りの形にも意味があるんですよね!ぜひあなたも形に意味を持たせてみてください!















コメント